美术设计基础简介:画面构成和色彩
发布时间:2013-12-27 发布: 分类:设计理论
这次我们将深入进去了解一下众多色彩在一起之后所存在的“比例”关系。
我们在使用色彩的时候不可能把所有的色彩都做得一样大小,当然如果你是在排色谱,那是例外。我们在网页设计(www.cenbel.com)或是平面设计时我们大多会想好用什么色彩为主色,并找到相关的色彩为辅色。但是往往到实际工作的时候就主辅不分了,也不清楚什么是主什么是辅。结果做出来的东西,色彩杂乱,没有主次!
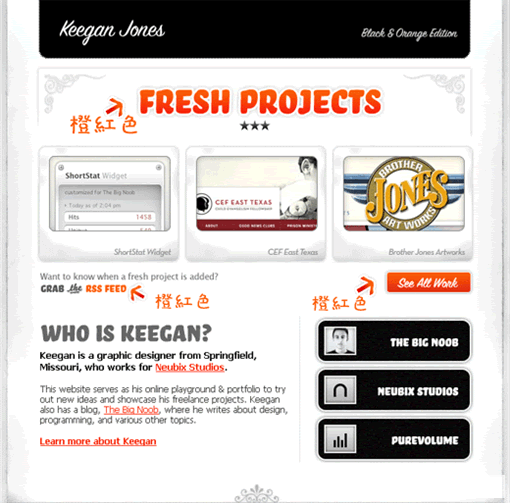
学习设计的人都想做出好东西,但是往往却事与愿违,从手下出来的作品总是不能达到自己的要求。其中对色彩比例的取舍上总是犹豫不决,结果往往是做出错误的判断。到底我们要怎么做才能做出漂亮的色彩呢。从比例的安排上可以帮助我们得到部分答案!下面看图:以下是一外国网站的截图,这个网站用的色彩不多,白色,黑色,橙红色。不用我说大家都知道什么色彩最多,什么彩色最少!

白色最多,黑色其次,橙红色最少,但是大家有没有发现一个问题,最醒目的不是黑白色,而是橙红色。这至少证明了:色彩多并不一定醒目,色彩少反应容易吸引注意力。
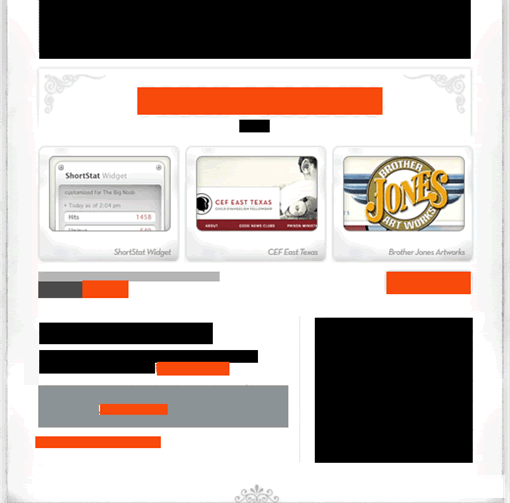
另也是因为黑白色都是无彩色,所以橙红就会显得更加的鲜艳。大家注意到了,这里的比例目测大约是白70%,黑22%,橙8%

这里我们得到一个结论:越是鲜艳的色彩越是少用,所占的比例一定要少一点!

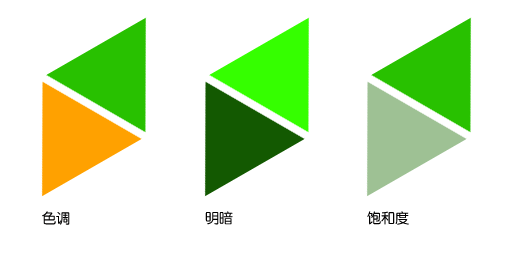
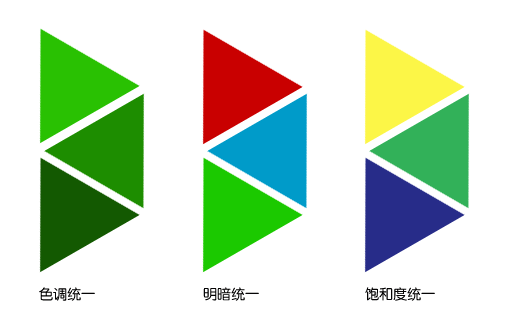
如何避开呢,这里有一个小窍门,只要寻求色彩、明暗、饱和度三者之间有一个是统一的。这样的色彩对比通常不会出现什么问题,我们可以通过下面的图示来直观的感觉一下

什么样的色彩比较要大一点呢?我们可以看一上图与下面的图片,大家一定会有一个比较感性的认识。亚光色、无彩色的比例要占得多一点。高亮色是不适合大面积出现的而高亮色最好是以很少的比例出现。
我们知道在设计中有很多对比,大小的对比,形状的对比,长短的对比,多少的对比,这些对比都比较容易理解,因为大小、长短、多少是很容易看得出来的,也是可以量化的,我们可以彩用黄金分割比的方式来限定我们设计中的这些长短多少比例。但是色彩没办法用黄金分割比来进行限定,所以色彩之间的对比就变得仁者见仁知者见智了。我时常听一些美院的朋友跟我说这样一句话:“素描靠功夫,色彩靠天赋”这句话虽说出来让人觉得不那么舒服,不过也能反应出一些问题,那就是说色彩是靠感悟出来的,关是练习是没用的。
色彩太多了如果一一匹配分析也不现实,如果色彩只有256种那么也就没有色彩的烦恼了。不过我们可以从另一个角度来分析,我们从色调、明暗、饱和度三个方面来进行对比,这样色彩的对比就会显得比较的容易理解了。首先来解释这三个关键词:色调,指每种色彩独特的性质。比如红、黄蓝,也就是一种色彩的基调。比如“酒红色”就是红色调的怎么也能把他划到绿色与蓝色上。明暗这个很清楚,就是指色彩的深浅之分。换句话说,就是晚上与白天看同样一个色彩,其色彩的明暗是不一样的,因为他所反应的光线的强度也是不一样的。或者这样解释,在一种色彩中加入不同剂量的黑色那么这个色彩的明暗就会产生不同的变化。饱和度,就是指色彩的“纯度”或是亮度。这个饱和度很有意思,他的特性有时会与色调与明暗之间变得很模糊不太容易分辨。
解释了三个关键词,下面要讲的是什么样的对比是可性的。我们都明白配色时需要有对比不然就不好看。但是很多时间大家都不明白怎么样对比才是可行的。其实我们只要注意避开“灰”“邪”的配色就可以了。什么叫“灰”呢,就是对比性太差,没有精神,显得灰、脏。那什么叫“邪”呢,就是指对比极度的不和谐,有点针眼,让人很不舒服。