网页图片格式PNG,JPG,GIF的选择
发布时间:2012-11-30 发布: 分类:前端开发
图片格式GIF
优点:GIF最突出的地方就是他支持动画,同时GIF也是一种无损的图片格式,也就是说你在修改图片之后,图片质量并没有损失.再者GIF支持半透明(全透明或是全不透明).
根据Google的说法,GIF适用于很小或是较简单的图片(10×10以下或是3种颜色以下的图片).
缺点 不支持透明,如果图片颜色很多种,特别是有红色的时候,尽量少用gif 不然会失真
PNG
优点:PNG包括了PNG-8跟真彩色-PNG(PNG-24 or PNG-32).那PNG相对于GIF最大的优势是:
①通常体积会更小
②支持alpha(全透明)
③但是我们知道PNG是不支持动画的
④同时需要留意IE6是可以支持PNG-8的 但是在处理PNG-24的透明时会显示会灰色.相关例子可以参考sitepoint.
⑤,通常图片保存为PNG-8会在同等质量下获得比GIF更小的体积,而全透明的图片我们现在只能使用PNG-24.但是请留意在保存图片在PNG-8与GIF中进行比较.因为定律并不一直正确.
JPG优点
JPG所能显示的颜色比GIF,PNG要多的多,同时得到很好的压缩,所以JPG很适用于保存数码照片.但是注意它是一种失真压缩,这意味着你每次修改图片都会造成像素失真.
看了上面的介绍你应该对使用哪种格式保存哪种图片有了大概的了解.简单的说就是:
总结规律:小图片或网页基本元素(如按钮),考虑PNG-8或GIF.照片则考虑JPG.
2.图片的压缩
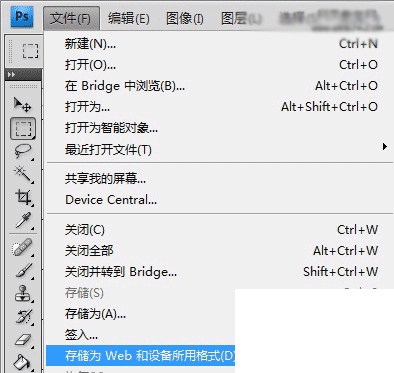
首先,我们如果是在Photoshop中制作的图片或是网站素材,在保存图片时,切记选择”文件-存储为Web和设备所用格式”.因为这样往往在同等质量下能获得更小的图片体积(相比直接”存储为”).请看下图:

在按照上面方法存储图片之后,其实还是可以继续压缩图片大小的,而且我谈论的是不对图片质量造成损失的方法.

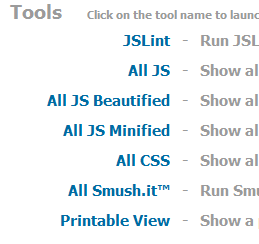
Smush it!包含在著名的著名插件YSlow之中,并确保已经安装了Firebug.使用方法很简单,只需要在YSlow中打开”tool”下的All Smush it! 将会跳转到一个新页面,对当前网页的图片进行压缩.而这些压缩都是在不损失图片质量下进行的.所以你大可放心.
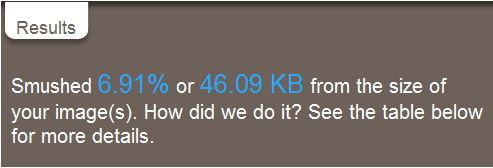
6-15更新:由于”实践是检验真理的惟一方式“,那么我现在用Smush it!对本网站及vikiworks.com分别进行测试,结果显示ediyang.com首页的图片压缩了6.52K,而vikiworks.com的首页压缩结果十分惊人,竟是46K,截图如下:

由此可见Smuch it!真的是图片压缩的一大利器.
如果你想要单独压缩某一张图片,你可以到
http://developer.yahoo.com/yslow/smushit/index.html
只要填写图片的网址就可以进行压缩了.
Tips:先在PS中保存为web格式图片,然后再使用Smush it!压缩图片.
